ConsoleAppender
Configures a ConsoleAppender.
Definition
<configuration>
<jsnlog>
<consoleAppender
name="string"
level="number|TRACE|DEBUG|INFO|WARN|ERROR|FATAL|OFF|ALL"
userAgentRegex="regular expression"
ipRegex="regular expression"
disallow="regular expression"
storeInBufferLevel=
"number|TRACE|DEBUG|INFO|WARN|ERROR|FATAL|OFF|ALL"
sendWithBufferLevel=
"number|TRACE|DEBUG|INFO|WARN|ERROR|FATAL|OFF|ALL"
bufferSize="number"
batchSize="number"
batchTimeout="number"
/>
</jsnlog>
</configuration>
public class ConsoleAppender
{
public string name { get; set; }
public string sendWithBufferLevel { get; set; }
public string storeInBufferLevel { get; set; }
public uint bufferSize { get; set; }
public uint batchSize { get; set; }
public uint batchTimeout { get; set; }
public string level { get; set; }
public string ipRegex { get; set; }
public string userAgentRegex { get; set; }
public string disallow { get; set; }
}
Remarks
The ConsoleAppender sends log messages to console.log.
JSNLog is based on the idea of integrating client side and server side logging - using the AjaxAppender to send log items to the server.
However, during development it can be useful to simply send log items to the browser console provided by the F12 developer tools in Chrome, Firefox and Internet Explorer.
That way, the log items appear immediately below your main browser window, so you don't have to check the server side log.
Trace and Debug messages filtered out by default
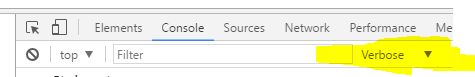
Chrome allows you to filter log messages by severity before they appear in the Console tab. By default, the lowest severity, Verbose, is disabled. Because JSNLog maps Trace and Debug messages to this Verbose level, Trace and Debug messages do not show up by default in the Chrome Console tab.
To solve this, in the Chrome debugger, in the Console tab, change the dropdown from Info to Verbose:

Sending log items from a JavaScript logger to the console
To see the log items that are generated by a logger in the console, you first create a ConsoleAppender and then configure the logger to send all log items to that ConsoleAppender:
<jsnlog> <!-- "mylogger" logs to just the console --> <consoleAppender name="consoleAppender" /> <logger name="mylogger" appenders="consoleAppender" /> </jsnlog>
// Use in Configure method in Startup class var jsnlogConfiguration = // "mylogger" logs to just the console new JsnlogConfiguration { consoleAppenders=new List<ConsoleAppender> { new ConsoleAppender { name="consoleAppender" } }, loggers=new List<Logger> { new Logger { name="mylogger", appenders="consoleAppender" } } };
However, this means that all log items will only go to the console, and no longer to the server. If you want the log items to go to both the console and the server, send them to an AjaxAppender as well as to a ConsoleAppender:
<jsnlog> <!-- "mylogger" logs to both the server and the console --> <consoleAppender name="consoleAppender" /> <ajaxAppender name="ajaxAppender" /> <logger name="mylogger" appenders="ajaxAppender;consoleAppender" /> </jsnlog>
// Use in Configure method in Startup class var jsnlogConfiguration = // "mylogger" logs to both the server and the console new JsnlogConfiguration { consoleAppenders=new List<ConsoleAppender> { new ConsoleAppender { name="consoleAppender" } }, ajaxAppenders=new List<AjaxAppender> { new AjaxAppender { name="ajaxAppender" } }, loggers=new List<Logger> { new Logger { name="mylogger", appenders="ajaxAppender;consoleAppender" } } };
Sending log items from every logger to both the console and the server
It may be easiest to get all loggers to log to both the console and the server. You can achieve this by configuring the root logger. Through inheritance, every other JavaScript logger will start logging to both the console and the server as well.
<jsnlog> <!-- Debugging: all loggers log to both the server and the console --> <consoleAppender name="consoleAppender" /> <ajaxAppender name="ajaxAppender" /> <logger appenders="ajaxAppender;consoleAppender" /> </jsnlog>
// Use in Configure method in Startup class var jsnlogConfiguration = // Debugging: all loggers log to both the server and the console new JsnlogConfiguration { consoleAppenders=new List<ConsoleAppender> { new ConsoleAppender { name="consoleAppender" } }, ajaxAppenders=new List<AjaxAppender> { new AjaxAppender { name="ajaxAppender" } }, loggers=new List<Logger> { new Logger { appenders="ajaxAppender;consoleAppender" } } };
Switching off logging to the console
Once in production, you may want to stop logging to the console. You can achieve this by removing the ConsoleAppender:
<jsnlog> <!-- Production: loggers log to the server only --> <ajaxAppender name="ajaxAppender" /> <logger appenders="ajaxAppender;consoleAppender" /> </jsnlog>
// Use in Configure method in Startup class var jsnlogConfiguration = // Production: loggers log to the server only new JsnlogConfiguration { ajaxAppenders=new List<AjaxAppender> { new AjaxAppender { name="ajaxAppender" } }, loggers=new List<Logger> { new Logger { appenders="ajaxAppender;consoleAppender" } } };
This means you don't have to go through your code to remove logging code - a simple change in the web.config is enough. Keep in mind that if you associate individual JavaScript loggers with the ConsoleAppender, you will have to remove that as well in order to stop all logging to the console.
Attributes
This element can have the following attributes:
| Attribute | Default | Description |
|---|---|---|
| name required |
Required. Name of the ConsoleAppender you want to configure. Must be unique across all appenders. | |
| level optional |
TRACE | Numeric or named severity. Only log messages with a severity equal or higher than this can be sent to the server. |
| userAgentRegex optional |
(empty) | If not empty, log messages only get processed if this regular expression matches the user agent string of the browser. |
| ipRegex optional |
(empty) | If not empty, log messages only get processed if this regular expression matches the IP address(es) from which the page was loaded (details below). |
| disallow optional |
(empty) | If not empty, log messages are suppressed if they match this regular expression. If an object is being logged, it is converted to a JSON string, which is then matched. |
| storeInBufferLevel optional |
ALL | If the severity of the log message is equal or greater than this,
but smaller than level,
the log message will not be sent to the server, but stored in an internal buffer.
If bufferSize is 0 or less, the log message is simply ignored. |
| sendWithBufferLevel optional |
OFF | If the severity of a log message is equal or greater than this,
not only the log message but also all log messages stored in the internal buffer
will be sent to the server.
This allows you to store low priority trace messages in the internal buffer, and only send them when a high priority fatal message is sent. |
| bufferSize optional |
0 | Sets the size of the buffer used with sendWithBufferLevel and storeInBufferLevel. |
| batchSize optional |
1 | Allows you to improve performance by sending multiple log messages in one go, rather than one by one (details). |
| batchTimeout optional |
(no timeout) | Usefull when batching log messages. If set, log messages are guaranteed to be sent within this period (in milli seconds), even if the batch size has not been reached yet (details). |
Logger level and appender level
Notice that both loggers and appenders have a level. This means that a log message must have a severity that is equal or higher than both these levels in order to be processed.
ipRegex
The ipRegex feature lets you switch loggers and appenders on or off depending on the IP address from which the page was loaded. For example, you only want to receive log messages from a live site, but not from a staging site.
For this to work, jsnlog.js on the client has to know that IP address. Options to make that happen:
-
On the server, set
insertJsnlogInHtmlResponses
to true in the
JSNLog server side configuration
. JSNLog will insert JavaScript in the page html going to the browser that sets the IP address. - On the client, call JL.setOptions and pass in the IP address via the clientIP field.
How JSNLog works out the IP address of the page request
When JSNLog works out the IP address where the page request was received (that is, the IP address of the user's browser), this may not be as simple as looking at the source address in the request.
If your web server sits behind a load balancer, the source of the final request to the web server is not the browser, but the load balancer. The request may also have been passed on through intermediate proxies, causing the same issue.
The most common (but non-standard) solution to this is that proxies and load balancers (such as AWS' Elastic Load Balancer) send an X-Forwarded-For request header with the IP addresses of the browser and any proxies that the request passed through, except for the final source address. JSNLog uses this request header to work out the IP address of the actual browser and the proxies and/or load balancer that the request passed through.
In that case, the "IP address" is actually a string with a comma separated list of IP addresses. First is the IP address of the browser itself, then intermediate proxies (in the order in which they were reached) and then the IP address of the load balancer if there is one:
Browser IP address, Proxy 1, ..., Proxy N [, Load Balancer]