ConsoleAppender Object
Allows JavaScript loggers to send log items to the console.
Members
| Member | Description |
|---|---|
| sendBatch Method | Flushes the batch buffer. |
| setOptions Method | Sets options for a console appender. |
Remarks
The ConsoleAppender sends log messages to console.log.
On the server, jsnlog.js by default logs via the ConsoleAppender.
And on the client, by default it uses the
AjaxAppender Object
However, during development on the client it can be useful to simply send log items to the browser console provided by the F12 developer tools in Chrome, Firefox and Internet Explorer.
That way, the log items appear immediately below your main browser window, so you don't have to check the server side log.
Trace and Debug messages filtered out by default
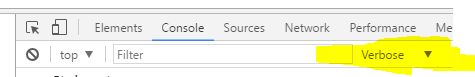
Chrome allows you to filter log messages by severity before they appear in the Console tab. By default, the lowest severity, Verbose, is disabled. Because JSNLog maps Trace and Debug messages to this Verbose level, Trace and Debug messages do not show up by default in the Chrome Console tab.
To solve this, in the Chrome debugger, in the Console tab, change the dropdown from Info to Verbose:

Sending log items from a JavaScript logger to the console
To see the log items that are generated by a logger in the console, you first create a ConsoleAppender and then use the setOptions Method of the logger to send all log items to that ConsoleAppender:
// "mylogger" logs to just the console
var consoleAppender=JL.createConsoleAppender('consoleAppender');
JL("mylogger").setOptions({"appenders": [consoleAppender]});
However, this means that all log items will only go to the console, and no longer to the server. If you want the log items to go to both the console and the server, send them to an AjaxAppender as well as to a ConsoleAppender:
// "mylogger" logs to both the server and the console
var ajaxAppender=JL.createAjaxAppender('ajaxAppender');
var consoleAppender=JL.createConsoleAppender('consoleAppender');
JL("mylogger").setOptions({"appenders": [ajaxAppender,consoleAppender]});
Sending log items from every logger to both the console and the server
It may be easiest to get all loggers to log to both the console and the server. You can achieve this by using the setOptions Method of the root logger. Through inheritance, every other JavaScript logger will start logging to both the console and the server as well.
// Debugging: all loggers log to both the server and the console
var ajaxAppender=JL.createAjaxAppender('ajaxAppender');
var consoleAppender=JL.createConsoleAppender('consoleAppender');
JL().setOptions({"appenders": [ajaxAppender,consoleAppender]});
Switching off logging to the console
Once in production, you may want to stop logging to the console. You can achieve this by removing the ConsoleAppender:
// Production: loggers log to the server only
var ajaxAppender=JL.createAjaxAppender('ajaxAppender');
JL().setOptions({"appenders": [ajaxAppender]});
This means you don't have to go through your code to remove logging code - a simple change in one place is enough. Keep in mind that if you associate individual JavaScript loggers with the ConsoleAppender, you will have to remove that as well in order to stop all logging to the console.